Hướng dẫn làm trang nghe nhạc online chuyên nghiệp trong WordPress – Part 1
Chào các bạn! Qua bài viết “Tạo một khung phát nhạc MP3 và ZippyShare trong bài viết” của mình các bạn đã biết cách chèn player để phát nhạc, cụ thể là mp3 và zippyshare. Trong bài viết này mình sẽ hướng dẫn cụ thể cho các bạn cách làm 1 trang nghe nhạc sử dụng player của zippyshare và jwplayer.
Mình sẽ sử dụng 1 Custom Post Types cho bài hát và 2 Custom Taxonomies cho custom post type này để phân loại theo thể loại và ca sĩ.
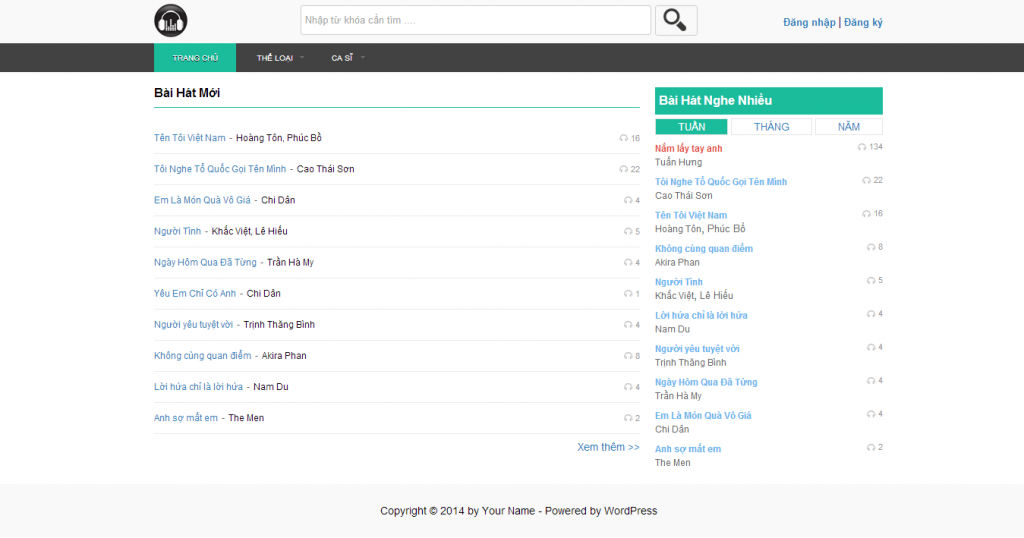
Theme được mình tạo dựa trên BLANK-Theme. Các bạn có thể bấm vào đây để dowload. Đây là bố cục đơn giản của theme mà mình đã thiết kế sẵn:
Sau khi dowload xong các bạn copy thư mục BLANK-Theme vào thư mục themes, đổi tên và vào file style.css sửa lại với nội dung sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 |
/* Theme Name: Nghe nhạc trực tuyến Theme URI: http://worpress.org Description: Hướng dẫn làm website nghe nhạc trực tuyến đơn giản Author: DuongDV Author URI: http://worpress.org Version: 1 */ html { margin: 0; padding: 0; border: 0; } body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, dialog, figure, footer, header, hgroup, nav, section { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; font-family: Arial, Helvetica, sans-serif; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } a { text-decoration: none; color: #2882bc; } a:hover { color: #e74c3c; } .clear { clear: both; } .header-top { background: #f9f9f9; height: 60px; width: 100%; padding: 0; } .wrap { width: 960px; margin: 0 auto; } .header-top .logo { position: relative; float: left; width: 83px; height: 44px; background: url(images/logo.png) left top no-repeat; text-indent: -10000px; display: block; margin-top: 8px; margin-right: 110px; } .header-top #search-form #s { width: 450px; float: left; height: 27px; line-height: 27px; font-size: 13px; padding: 5px; border: 1px solid #cecece; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .header-top #search-form #search-sb { background: url(images/searchicon.png) 10px 3px no-repeat; cursor: pointer; float: left; height: 40px; line-height: 40px; width: 56px; border: 1px solid #cecece; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; margin-left: 5px; } .header-top #search-form #search-sb:hover { background: #cecece url(images/searchicon.png) 10px 3px no-repeat; } .header-top #search-form { padding-top: 10px; } .login-box { float: right; margin-top: 13px; } .login-box a { font-weight: bold; font-size: .8em; } .header-menu { width: 100%; min-width: 1000px; background: #424242; } #h-menu { font-family: Arial, Sans-Serif; font-size: 10px; line-height: 15px; text-transform: uppercase; text-align: left; } #h-menu > ul { width: auto; list-style-type: none; padding: 0; margin: 0; -webkit-border-radius: 2px; -moz-border-radius: 2px; -o-border-radius: 2px; border-radius: 2px; } #h-menu > ul li { display: inline-block; *display: inline; zoom: 1; } #h-menu > ul li.right { float: right; } #h-menu > ul li.menu-item-has-children { position: relative; } #h-menu > ul li.menu-item-has-children:hover ul { display: block; z-index: 999999; } #h-menu > ul li.menu-item-has-children ul { display: none; width: 250px; position: absolute; margin: 0; padding: 0; list-style-type: none; background: #424242; border: 1px solid #fffafc; border-bottom: 3px solid #d9ced2; border-top: 0 none; } #h-menu > ul li.menu-item-has-children ul li { display: block; } #h-menu > ul li.menu-item-has-children > a { background-image: url('images/caret.png'); background-repeat: no-repeat; background-position: 90% -95%; } #h-menu > ul li.menu-item-has-children.current_page_item > a, #h-menu > ul li.menu-item-has-children > a:hover { background: #1ABC9C url('images/caret.png') no-repeat; background-position: 90% 195%; } #h-menu > ul li a { display: block; padding: 12px 24px 11px 24px; text-decoration: none; color: #ffffff; } #h-menu > ul li.current_page_item a, #h-menu > ul li a:hover { background: #1ABC9C; color: #fff; text-shadow: 0px 1px 0px #000; } .content-wrap { margin-top: 10px; } .content { width: 640px; float: left; } .content .ctitle { padding: 10px 0; border-bottom: 1px solid #1ABC9C; font-weight: bold; text-transform: capitalize; margin-bottom: 20px; } .sidebar { width: 300px; float: right; } .sbox { width: 300px; padding: 10px 0; } .widget ul { margin: 5px 0; } .widget ul a { font-size: .9em; } .sbox .stitle, .widget h3 { padding: 10px 5px; background: #1ABC9C; text-transform: capitalize; color: #fff; font-weight: bold; } .slst li { margin: 10px 0; width: 300px; overflow: hidden; } .slst li a:first-child { font-size: 12px; display: block; color: #64B4EE; font-weight: bold; line-height: 16px; } .slst li a:hover { color: #e74c3c; ; } .slst .info-music { width: 200px; float: left; } .slst .sview { float: right; font-size: 11px; color: #999; background: url(images/spider-icon.png) 0 -1px no-repeat; padding-left: 15px; } .mlst li { width: 640px; float: left; margin-right: 20px; border-bottom: #ececec solid 1px; padding: 8px 0px; line-height: 24px; } .mlst .info-song { float: left; width: 380px; font-size: 12px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .mlst .view { float: right; font-size: 11px; color: #999; background: url(images/spider-icon.png) 0 5px no-repeat; padding-left: 15px; } .mlst .info-song h3 { float: left; } .mlst .info-song span { float: left; padding: 0px 5px; color: #666; font-size: 12px; } .mlst .info-song p { float: left; max-width: 140px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .mlst_more { float: right; display: inline-block; font-size: .9em; margin-top: 10px; } .footer { width: 100%; min-width: 1000px; background: #f9f9f9; padding: 10px 0; min-height: 50px; line-height: 50px; text-align: center; font-size: .9em; } .tabs { margin: 5px 0; } .tabs li { display: inline-block; border: 1px solid #e5e5e5; } .tabs li.active, .tabs li:hover { background: #1ABC9C; } .tabs li.active a, .tabs li:hover a { color: #fff; } .tabs li a { text-transform: uppercase; font-size: .9em; padding: 3px 29px; display: inline-block; } .slst { display: none; } #week { display: block; } .slst .singers a { color: #666 !important; display: inline-block !important; font-size: .8em; font-weight: normal !important; } .links_lst { margin: 10px 0; } .links_lst a { display: inline-block; padding: 5px 10px; color: #fff; background: #2882C1; } .links_lst a:hover, .links_lst a.ac { background: #1ABC9C; } .song_info { line-height: 1.5em; font-size: .9em; } .song_info h2 { font-weight: bold; padding-bottom: 5px; border-bottom: 1px solid #FE8F01; margin-bottom: 10px; } .song_info #lyric { height: 210px; overflow: hidden; background: #F9F9F9; padding: 3px; margin: 5px 0; } .song_info .full_height { height: 100% !important; } |
Bên trên là toàn bộ css cho theme. Về hình ảnh của theme các bạn có thể dowload tại đây và copy vào thư mục images của theme. Còn về thông tin thì các bạn đổi lại cho phù hợp sau đó vào dashboard kích hoạt theme này lên.
Tiếp đến các bạn vào file functions.php, xóa hết nội dung trong đó và viết lại với nội dung mới sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function dvd_enqueue_scripts(){ wp_enqueue_script('jquery'); } add_action('wp_enqueue_scripts', 'dvd_enqueue_scripts'); if (function_exists('register_sidebar')) { register_sidebar(array( 'name' => 'Sidebar Widgets', 'id' => 'sidebar-widgets', 'description' => 'These are widgets for the sidebar.', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>' )); } function dvd_register_nav_menu() { register_nav_menus( array( 'main-menu' => 'Menu' ) ); } add_action("init","dvd_register_nav_menu"); |
Với code bên trên chúng ta đã đăng ký sidebar, menu và kích hoạt thư viện jquery cho theme. Đó là những thứ tối thiếu nhất phải có.
Tiếp tục với file functions.php. Chúng ta sẽ đăng ký 1 custom post type cho bài hát. Cụ thể như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function dvd_register_song_post_type() { $labels = array( 'name' => 'Bài hát', 'singular_name' => 'Bài hát', 'add_new' => 'Thêm mới', 'add_new_item' => 'Thêm mới bài hát', 'edit_item' => 'Sửa bài hát', 'new_item' => 'Bài hát mới', 'all_items' => 'Danh sách bài hát', 'view_item' => 'Xembài hát', 'search_items' => 'Tìm bài hát', 'not_found' => 'Không tìm thấy!', 'not_found_in_trash' => 'Không có bài hát nào trong thùng rác!', 'menu_name' => 'Bài hát' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => array( 'slug' => 'bai-hat' ), 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => 3, 'supports' => array( 'title', 'thumbnail') ); register_post_type('song', $args); } add_action('init', 'dvd_register_song_post_type'); |
Bài hát đã có rồi, để quản lý dễ dàng hơn thì cần phân loại chúng. Ở đây mình phân loại theo thể loại và ca sĩ. Các bạn có thể phân loại tùy ý.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
dd_action('init', 'dvd_create_song_taxonomies'); function dvd_create_song_taxonomies() { $labels = array( 'name' => 'Thể loại', 'singular_name' => 'Thể loại', 'search_items' => 'Tìm kiếm', 'all_items' => 'Danh sách thể loại', 'parent_item' => 'Thể loại cha', 'parent_item_colon' => 'Thể loại cha:', 'edit_item' => 'Sửa Thể loại', 'update_item' => 'Cập nhật', 'add_new_item' => 'Thêm mới', 'new_item_name' => 'Thêm Thể loại', 'menu_name' => 'Thể loại', 'not_found' => 'Không tìm thấy', 'add_or_remove_items' => 'Thêm hoặc xóa', 'popular_items' => 'Thể loại phổ biến', 'popular_items' => 'Xem thể loại' ); $args = array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array('slug' => 'the-loai'), ); register_taxonomy('song_category', 'song', $args); $labels = array( 'name' => 'Ca sĩ', 'singular_name' => 'Ca sĩ', 'search_items' => 'Tìm kiếm', 'all_items' => 'Danh sách Ca sĩ', 'edit_item' => 'Sửa Ca sĩ', 'update_item' => 'Cập nhật', 'add_new_item' => 'Thêm mới', 'new_item_name' => 'Thêm Ca sĩ', 'menu_name' => 'Ca sĩ', 'not_found' => 'Không tìm thấy', 'add_or_remove_items' => 'Thêm hoặc xóa', 'popular_items' => 'Phổ biến', 'popular_items' => 'Xem Ca sĩ' ); $args = array( 'hierarchical' => true, 'labels' => $labels, 'show_ui' => true, 'show_admin_column' => true, 'query_var' => true, 'rewrite' => array('slug' => 'ca-si'), ); register_taxonomy('singer', 'song', $args); } |
Các bạn vào dashboard kiểm tra, kết quả sẽ như thế này:
Ở đây 1 bài hát mình sẽ có nhiều link nhạc khác nhau, cụ thể của mình là zippyshare, youtube, mp3 và mp4. Ngoài ra còn có thêm lời bài hát. Mình sẽ sử dụng custom field để lưu trữ chúng và dùng meta box để hiển thị các trường dữ liệu.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
$song_customfields = array( //mảng custom fields array( "type" => "text", "name" => "link-zippyshare", "label" => "Link zippy share", "size" => 60 ), array( "type" => "text", "name" => "link-youtube", "label" => "Link youtube", "size" => 60 ), array( "type" => "text", "name" => "link-mp3", "label" => "Link mp3", "size" => 60 ), array( "type" => "text", "name" => "link-mp4", "label" => "Link mp4", "size" => 60 ), array( "type" => "wp_editor", "name" => "lyric", "label" => "Lời bài hát" ) ); add_action("add_meta_boxes", "dvd_add_song_box_meta"); //hook đăng ký meta box function dvd_add_song_box_meta() { add_meta_box("song_box", "Thông tin thêm", "dvd_show_song_box", "song", "normal", "low"); //hàm thêm meta box } function dvd_show_song_box(){ //hiển thị meta box đã đăng ký global $song_customfields, $post; $song_info = get_post_custom($post->ID); echo "<table>"; foreach($song_customfields as $field){ switch($field['type']){ case 'text': ?> <tr> <td><label for="<?php echo $field['name']; ?>"><?php echo $field['label']; ?></label></td> <td><input autocomplete="off" type="text" value="<?php if(isset($song_info[$field['name']])) echo $song_info[$field['name']][0]; ?>" id="<?php echo $field['name']; ?>" name="<?php echo $field['name']; ?>" size="<?php echo $field['size']; ?>" /> </td> </tr> <?php break; case 'wp_editor': ?> <tr> <td><label for="<?php echo $field['name']; ?>"><?php echo $field['label']; ?></label></td> <td> <?php $lyric = isset($song_info[$field['name']]) ? $song_info[$field['name']][0] : ""; wp_editor($lyric, $field['name'], array("media_buttons" => false)); ?> </td> </tr> <?php break; } } echo "</table>"; } |
Để dễ tùy biến và tránh việc lặp lại thao tác cho cùng 1 loại input thì ở trên mình đã tạo ra 1 mảng lưu custom fields và loop qua chúng để hiển thị thông qua hook add_meta_boxes và hàm add_meta_box.
Tiếp tục thêm đoạn code sau để xử lý lưu các thông tin được nhập trên meta box xuống csdl. Ta dùng hook save_post:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function dvd_save_product_custom_post($post_id){ global $song_customfields; if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) //tự động lưu return; if (!current_user_can('edit_post', $post_id)) //kiểm tra quyển return; if(isset($_REQUEST['post_type']) && $_REQUEST['post_type'] == "song"){ //kiểm tra request foreach($song_customfields as $field){ if(isset($_REQUEST[$field['name']]) && !empty($_REQUEST[$field['name']])){ update_post_meta($post_id, $field['name'], $_REQUEST[$field['name']]); }else{ delete_post_meta( $post_id, $field['name']); } } } } add_action("save_post","dvd_save_product_custom_post"); |
Vì có nhiều link nhạc cho 1 bài hát nên mình đã custom lại đường dẫn của bài hát như sau:
http://domain/bai-hat/ten-bai-hat/loại-link-nhạc.html
Thông qua loại-link-nhạc chúng ta sẽ lấy và phát đúng loại link yêu cầu.
Vì thế cần phải đăng ký 1 query var, 1 rewrite rule mới và custom lại permalink của post. Các bạn thêm tiếp đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
add_filter('query_vars', 'dvd_insert_song_query_vars'); function dvd_insert_song_query_vars($vars) { array_push($vars, 'link_type'); //đăng ký query var với tên link_type return $vars; } add_action('rewrite_rules_array', 'dvd_song_rewrite_rules'); function dvd_song_rewrite_rules($rules) { $new_rules = array(); $new_rules['bai-hat/([^/]+)/?([^/]+)?\.html/?'] = 'index.php?song=$matches[1]&link_type=$matches[2]'; //thêm rule mới return $new_rules + $rules; } add_filter('post_type_link', 'custom_song_post_permalink'); function custom_song_post_permalink ($post_link) { //sửa lại đường dẫn của custom post type global $post; if(!is_object($post)) return $post_link; $type = get_post_type($post->ID); switch($type){ case 'song': return home_url() . '/bai-hat/' . $post->post_name . '.html'; default: return home_url() . '/' . $type . '/' . $post->post_name . '.html'; } } |
Ok. Bây giờ các bạn vào phần quản lý thêm thể loại, ca sĩ và bài hát.
Phần quản lý đã ổn. Bây giờ đến phần hiển thị. Các bạn vào phần quản lý menu và tạo 1 menu với tên tùy ý để hiển thị trang chủ, thể loại và ca sĩ. Sau đó các bạn vào file header.php thêm đoạn code này vào sau thẻ <body <?php body_class(); ?>>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="header-top"> <div class="wrap"> <h1><a href="<?php bloginfo('url'); ?>" title="Nghe Nhạc Trực Tuyến" class="logo">Nghe Nhạc Trực Tuyến</a></h1> <form action="#" method="get" id="search-form"> <input type="text" name="s" id="s" placeholder="Nhập từ khóa cần tìm ...."> <input type="submit" id="search-sb" value=""> </form><!--search form--> <div class="login-box"> <a href="#">Đăng nhập</a> | <a href="#">Đăng ký</a> </div> </div> </div><!--end hedaer-top--> <div class="header-menu"> <div class="wrap"> <div id='h-menu'> <?php wp_nav_menu(array("menu" => "header menu", "container" => "")); ?> </div> </div> </div><!--end header menu--> <div class="content-wrap"> <div class="wrap"> |
Các bạn đổi lại tên menu vừa tạo trên hàm wp_nav_menu để gọi nó ra. Tiếp đến vào file index.php viết lại với nội dung sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<?php get_header(); ?> <div class="content"> <h2 class="ctitle">Bài hát mới</h2> <ul class="mlst"> <?php $arg = array( "post_type" => "song", "post_status" => "publish", "posts_per_page" => 10, "orderby" => "ID", "order" => "DESC" ); $new_songs = new WP_Query($arg); while($new_songs->have_posts()) : $new_songs->the_post(); ?> <li> <div class="info-song"> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <span>-</span> <p> <?php $singers = get_the_terms(get_the_ID(), "singer"); if ( $singers && ! is_wp_error( $singers ) ) : $singers_name = ""; foreach($singers as $singer){ $singers_name .= $singer->name.", "; } echo rtrim($singers_name, ", "); endif; ?> </p> </div> <div class="view"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; ?> </ul> <a class="mlst_more" href="#">Xem thêm >></a> </div><!--end content--> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Đoạn code trên cũng dễ hiểu. Mình dùng WP_Query để custom truy vấn hiển thị các bài hát mới.
Vào tiếp file sidebar.php sửa lại với nội dung bên dưới. File này sẽ hiển thị các bài hát xem nhiều theo tuần, tháng và năm bên sidebar.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 |
<div class="sidebar"> <?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('Sidebar Widgets')); //widget sẽ hiển thị khi theo tác kéo thả trong dashboard ?> <div class="sbox"> <h3 class="stitle">Bài hát nghe nhiều</h3> <ul class="tabs"> <li class="active"><a href="#week">Tuần</a></li> <li><a href="#month">Tháng</a></li> <li><a href="#year">Năm</a></li> </ul> <?php $week = date('W'); $month = date('m'); $year = date('Y'); //lấy ngày tháng năm hiện tại $base_arg = array( "post_type" => "song", "post_status" => "publish", "posts_per_page" => 10, "meta_key" => "view", "orderby" => "meta_value_num", "order" => "DESC" ); ?> <ul class="slst" id="week"> <?php query_posts(array_merge($base_arg, array("year"=>$year,"w"=>$week))); while(have_posts()) : the_post(); ?> <li> <div class="info-music"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <p class="singers"><?php the_terms(get_the_ID(), "singer", "", ", "); ?></p> </div> <div class="sview"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; wp_reset_query(); ?> </ul><!--week--> <ul class="slst" id="month"> <?php query_posts(array_merge($base_arg, array("year"=>$year,"monthnum"=>$month))); while(have_posts()) : the_post(); ?> <li> <div class="info-music"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <p class="singers"><?php the_terms(get_the_ID(), "singer", "", ", "); ?></p> </div> <div class="sview"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; wp_reset_query(); ?> </ul><!--month--> <ul class="slst" id="year"> <?php query_posts(array_merge($base_arg, array("year"=>$year))); while(have_posts()) : the_post(); ?> <li> <div class="info-music"> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <p class="singers"><?php the_terms(get_the_ID(), "singer", "", ", "); ?></p> </div> <div class="sview"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; wp_reset_query(); ?> </ul><!--month--> <script type="text/javascript"> jQuery(document).ready(function($){ $('.tabs li a').click(function(){ //xử lý bật, tắt tab $('.slst').css({'display' : 'none'}); $($(this).attr('href')).fadeIn(); $('.tabs li').removeClass('active'); $(this).parent().addClass('active'); return false; }); }); </script> </div> </div><!--end sidebar--> |
Trong file này mình dùng query_posts để hiển thị bài hát theo tuần, tháng, này kết hợp jquery bật, tắt các tabs.
Tiếp đến file footer.php. File này đơn giản chỉ hiển thị copy right thôi. Các bạn có thể tùy chỉnh lại.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
</div><!--end wrap--> </div><!--end content-wrap--> <div class="clear"></div> <div class="footer"> <div class="wrap"> Copyright © 2014 by Your Name - Powered by WordPress </div> <?php wp_footer(); ?> </div> </body> </html> |
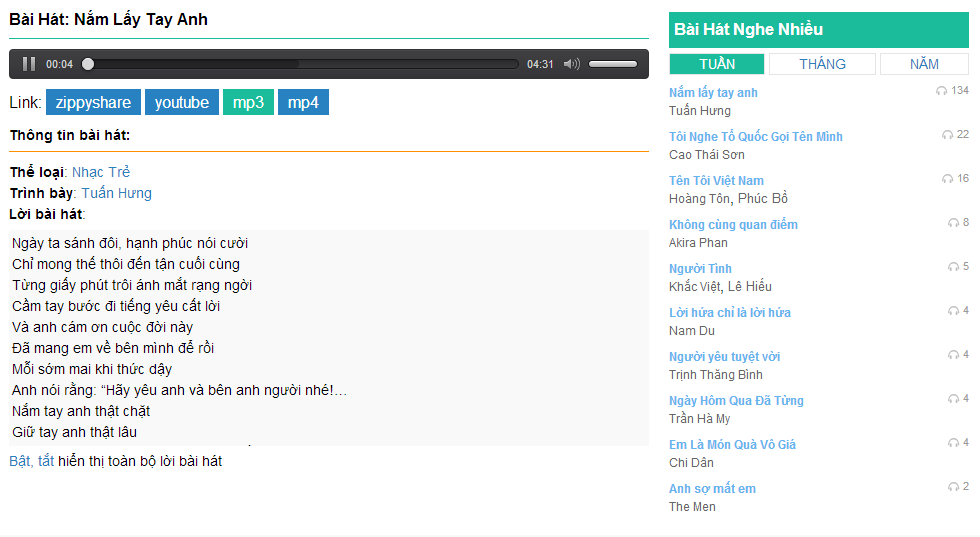
Vậy là đã xong phần hiển thị ngoài trang chủ và sidebar. Để hiển thị thông tin bài hát các bạn tạo 1 file với tên single-song.php trong thư mục theme và viết code với nội dung sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 |
<?php get_header(); ?> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php $view = get_post_meta(get_the_ID(), "view", true); if(!$view){ update_post_meta(get_the_ID(), "view", 1); }else{ update_post_meta(get_the_ID(), "view", $view + 1); } //cập nhật lượt nghe ?> <div class="content"> <h1 class="ctitle">Bài hát: <?php the_title(); ?></h1> <?php $slink_accept = array("zippyshare", "youtube", "mp3", "mp4"); //mảng các loại link cho phép $links = array(); foreach($slink_accept as $type){ $link = get_post_meta(get_the_ID(), "link-".$type, true); if($link){ $links[] = array("type" => $type, "link" => $link); } } //lấy các link của bài hát if(count($links) == 0) : echo "Link bài hát không tồn tại!"; else : $link_type = get_query_var("link_type"); //lấy loại link if($link_type && in_array($link_type, $slink_accept)){ foreach($links as $link){ if($link['type'] == $link_type){ dvd_play($link['link'], $link['type']); break; } } }else{ dvd_play($links[0]['link'], $links[0]['type']); } ?> <div class="links_lst"> Link: <?php foreach($links as $link){ ?> <a <?php if($link_type == $link['type']) echo "class='ac'"; ?> href="<?php echo str_replace(".html", "/".$link['type'].".html", get_the_permalink()); ?>"><?php echo $link['type']; ?></a> <?php } ?> </div> <div class="song_info"> <h2>Thông tin bài hát:</h2> <p><b>Thể loại</b>: <?php the_terms(get_the_ID(), "song_category", "", ", "); ?></p> <p><b>Trình bày</b>: <?php the_terms(get_the_ID(), "singer", "", ", "); ?></p> <p><b>Lời bài hát</b>: </p> <div id="lyric"> <?php $lyric = apply_filters( 'the_content', get_post_meta(get_the_ID(), "lyric", true) ); $lyric = str_replace( ']]>', ']]>', $lyric ); echo $lyric; ?> </div> <p><a id="turn" href="javascript:void(0);">Bật, tắt</a> hiển thị toàn bộ lời bài hát</p> <script type="text/javascript"> jQuery(document).ready(function($){ $('#turn').click(function(){ if($('#lyric').hasClass('full_height')){ $('#lyric').removeClass('full_height'); }else{ $('#lyric').addClass('full_height'); } }); }); </script> </div> <?php endif; ?> </div> <?php endwhile; endif; ?> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Code bên trên xử lý hiển thị thông bài hát, gọi player phù hợp cho từng loại link và cập nhật lượt nghe. Với hàm dvd_play() các bạn vào lại file functions.php chèn thêm đoạn code sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
function dvd_play($link, $type){ if($type == "zippyshare"){ //link zippy share dùng player của zippy if(preg_match("/www([0-9]+).zippyshare.com\/v\/([0-9]+)\/file.html/s",$link,$id)){ ?> <script type="text/javascript"> var zippywww="<?php echo $id[1]; ?>";var zippyfile="<?php echo $id[2]; ?>"; var zippytext="#000000";var zippyback="#e8e8e8";var zippyplay="#ff6600";var zippywidth=640; var zippyauto=true; var zippyvol=100; var zippywave = "#000000"; var zippyborder = "#cccccc"; </script> <script type="text/javascript" src="http://api.zippyshare.com/api/embed_new.js"></script> <?php } }else{ // các link còn lại dùng player của jwplayer $file = $link; if($type == "youtube") //thiết lập link youtube cho phù hợp { $pattern = '%^ (?:https?://)? (?:www\.)? (?: youtu\.be/ | youtube\.com (?: /embed/ | /v/ | .*v= ) ) ([\w-]{10,12}) ($|&).* $%x' ; $result = preg_match($pattern, $link, $matches); if (false !== $result) { $file = "https://www.youtube.com/watch?v=".$matches[1]; } } ?> <script src="http://jwpsrv.com/library/6dYsVKQwEeOJmCIACmOLpg.js"></script> <div id='jwplayer'></div> <script type='text/javascript'> jwplayer('jwplayer').setup({ file: '<?php echo $file; ?>', width: '100%', height: '<?php if($type == "youtube" || $type == "mp4") echo "350"; else echo "20"; ?>', autostart: true }); </script> <?php } } |
Hàm trên sẽ chọn player phù hợp cho mỗi loại link. Link zippyshare sẽ dùng player của chính nó, các link còn lại dùng jwplayer. Với link youtube, do có nhiều loại nên cần chuyển nó về 1 loại duy nhất để có thể play được. Về jwplayer các bạn có thể vào đây đăng ký 1 tài khoản và sử dụng bản miễn phí.
Thử vào nghe 1 bài xem sao nhé:
Lời kết
Mình xin kết thúc phần 1 tại đây. Qua bài hướng dẫn này hy vọng nó giúp ích cho các bạn trong việc tạo 1 website nghe nhạc đơn giản. Trong phần kế tiếp mình sẽ hướng dẫn các bạn hoàn thiện các chức năng như xem thêm bài hát mới, tìm kiếm, hiển thị bài hát theo thể loại, ca sĩ …
»Xem tiếp phần 2: Hướng dẫn làm trang nghe nhạc online chuyên nghiệp trong WordPress – Part 2





















sao ko thấy link để download vậy bạn ?
Cảm ơn bài viết hay!!
Đã fix link nhé bạn
link tải đâu vậy ad ơi. tìm hoài ko có link tải
Mình đã fix link nhé bạn
Bạn ơi. không có link download vậy? Cho mình xin link vào mail bdstuankhanh@gmail.com với ạ. thanks nhiều
Đã fix link nhé bạn
AD ơi link không download được nữa ?
mình tải link thì bị lỗi bảo mật Https cần user đăng nhập mới accept certify được.
xin theme vào mail: chieudn@gmail.com