Hướng dẫn làm trang nghe nhạc online chuyên nghiệp trong WordPress – Part 2
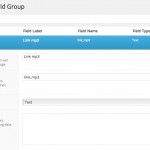
Trong bài viết trước chúng ta đã biết cách sử dụng custom post type cho bài hát, custom taxonomies để phân loại chúng và sử dụng custom field kết hợp meta box để hiển thị và lưu thông tin thêm của bài hát. Ngoài ra chúng ta cũng đã hoàn thành việc hiển thị bài hát ở trang chủ, chi tiết 1 bài hát và bài hát xem nhiều ở sidebar.
»Xem lại phần 1: Hướng dẫn làm trang nghe nhạc online chuyên nghiệp trong WordPress – Part 1
Bạn nào chưa đọc bài viết trước thì có thể xem lại tại đây. Trong phần 2 này mình sẽ hướng dẫn các bạn hoàn thiện nốt trang nhạc với những chức năng cơ bản còn lại như hiển thị danh sách chi tiết bài hát mới, tìm kiếm, hiển thị thị bài hát theo thể loại và ca sĩ.
Đối với bài hát mới tại trang chủ các bạn bổ sung thêm 1 chút trong file index.php của theme nhé. Vì bài bài trước mình thiếu, chưa có giới hạn bài hát mới. Ở đây mình sẽ lấy bài hát mới trong tuần hiện tại. Các bạn chỉ cần sửa lại $arg thành như thế này:
|
1
2
3
4
5
6
7
8
9
|
$arg = array( "post_type" => "song", "post_status" => "publish", "posts_per_page" => 10, "orderby" => "ID", "order" => "DESC", "year"=> date('Y'), "w"=> date('W')); |
Bây giờ chúng ta sẽ xử lý khi người dùng bấm nút xem thêm. Chúng ta cần 1 trang để hiển thị và cách tốt nhất là dùng template page.
Các bạn tạo 1 file php với tên tùy ý trong thư mục theme để làm template page và để nhận được template page này thì chúng ta cần khai báo template name trong nội dung của file:
|
1
2
3
4
5
6
7
8
9
|
<?php /*Template Name: Bài Hát Mới */?> |
Template name các bạn đặt tùy ý, sao cho dễ nhận biết là được. Tiếp đến các bạn vào dashboard tạo mới 1 page và chọn template page vừa tạo.
Tạo page xong các bạn xem id của page và sửa lại nút xem thêm ở file index.php như sau:
|
1
|
<a class="mlst_more" href="<?php echo get_page_link(43); ?>">Xem thêm >></a> |
Thay số 43 thành id của page các bạn vừa tạo.
Trước khi viết nội dung cho page này, các bạn vào file functions.php thêm hàm phân trang này vào. Bên dưới là hàm phân trang của mình, các bạn có thể viết lại tùy ý. Hàm này dựa vào đối tượng global $wp_query (lấy truy vấn) và $paged (lấy trang hiện tại) để phân trang.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
function dvd_paging() { global $wp_query, $paged; if($paged == 0) $paged = 1; $total = $wp_query->max_num_pages; $output = ""; if ($total >= 2) $output .= "<a href='" . get_pagenum_link(1) . "' >Đầu</a>"; if ($paged >= 2) $output .= "<a href='" . get_pagenum_link($paged - 1) . "' ><<</a>"; if ($paged - 4 >= 1) { for ($i = $paged - 4; $i <= $paged; $i++) { if ($paged == $i) $output .= "<span class='current_page'> $i </span>"; else $output .= "<a href='" . get_pagenum_link($i) . "' >$i </a>"; } } else { for ($i = 1; $i <= $paged; $i++) { if ($paged == $i) $output .= "<span class='current_page'> $i </span>"; else $output .= "<a href='" . get_pagenum_link($i) . "' >$i </a>"; } } if ($paged + 4 <= $total) { for ($i = $paged + 1; $i <= $paged + 4; $i++) { if ($paged == $i) $output .= "<span class='current_page'> $i </span>"; else $output .= "<a href='" . get_pagenum_link($i) . "' >$i </a>"; } }else { for ($i = $paged + 1; $i <= $total; $i++) { if ($paged == $i) $output .= "<span class='current_page'> $i </span>"; else $output .= "<a href='" . get_pagenum_link($i) . "' >$i </a>"; } } if ($paged < $total) $output .= "<a href='" . get_pagenum_link($paged + 1) . "'>>></a>"; if ($total >= 2) $output .= "<a href='" . get_pagenum_link($total) . "' >Cuối</a>"; echo "<div id='pagination'>Trang: " . $output . '</div>'; } |
Vào tiếp file style.css để style cho nó 1 chút:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
#pagination{font-size: .9em;margin: 10px 0;}#pagination a, #pagination .current_page{display: inline-block;padding:5px;text-decoration: none;border: 1px solid #cecece;margin: 0 3px; color: #2086F6;}#pagination a:hover{background: #1ABC9C; color: white;}#pagination .current_page{border: 1px solid #1ABC9C;} |
Tiếp tục đến phần hiển thị nội dung cho page này. Vì page này sẽ hiển thị bài hát mới nên chúng ta cần custom 1 câu query để hiển thị. Để sử dụng hàm phân trang ở trên thì mình cần override đối tượng $wp_query. Các bạn thêm đoạn code dưới vào template page của các bạn:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<?php get_header(); ?><div class="content"> <h1 class="ctitle">Danh sách bài hát mới</h1> <ul class="mlst"> <?php global $wp_query, $paged; $arg = array( "post_type" => "song", "post_status" => "publish", "posts_per_page" => 10, "orderby" => "ID", "order" => "DESC", "paged" => $paged, "year"=> date('Y'), "w"=> date('W') ); $wp_query = new WP_Query($arg); while(have_posts()) : the_post(); ?> <li> <div class="info-song"> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <span>-</span> <p> <?php $singers = get_the_terms(get_the_ID(), "singer"); if ( $singers && ! is_wp_error( $singers ) ) : $singers_name = ""; foreach($singers as $singer){ $singers_name .= $singer->name.", "; } echo rtrim($singers_name, ", "); endif; ?> </p> </div> <div class="view"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; ?> </ul> <div class="clear"></div> <?php if(have_posts()) { dvd_paging(); } ?></div><!--end content--><?php get_sidebar(); ?><?php get_footer(); ?> |
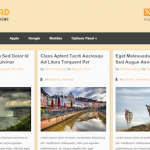
Kiểm tra kết quả:
Phần hiển thị xem thêm cho bài hát mới đã xong. Tiếp tục chúng ta cần phải hiển thị danh sách các bài hát theo thể loại và ca sĩ. Cách chúng ta thường dùng là tạo file theo đúng cấu trúc mà wordpress quy định để hiển thị. Ví dụ như taxonomy-{taxonomy}, … các bạn có thể xem thêm về Template Hierarchy tại đây. Với cách này chúng ta phải lặp lại code không cần thiết. Thay vì tạo ra các file như vậy mình sẽ vào file archive.php để xử lý và hiển thị chung cho các taxonomies mình cần hiển thị.
Mình sẽ thông qua đối tượng global $wp_query và dùng phương thức get_queried_object() của nó để lấy ra đối tượng hiện tại của query. Đối tượng này được tạo ra tùy thuộc vào trang hiện tại mình đang ở. Ví dụ ở trang single post thì nó trả về đối tượng post, ở page thì trả về đối tượng page … Vậy thì ở đây chúng ta có thể thông qua đối tượng này để kiểm tra taxonomy hiện tại và hiển thị cho phù hợp. Vì đây là trang nhạc và mình có 2 taxonomies nên mình cần kiểm tra và hiển thị như bên dưới. Các bạn vào file archive.php viết lại với nội dung sau:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<?php get_header(); ?><div class="content"> <?php global $wp_query; $term = $wp_query->get_queried_object(); if(isset($term->taxonomy) && in_array($term->taxonomy, array("song_category", "singer"))) : ?> <h1 class="ctitle"><?php echo $term->name; ?></h1> <ul class="mlst"> <?php while(have_posts()) : the_post(); ?> <li> <div class="info-song"> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <span>-</span> <p> <?php $singers = get_the_terms(get_the_ID(), "singer"); if ( $singers && ! is_wp_error( $singers ) ) : $singers_name = ""; foreach($singers as $singer){ $singers_name .= $singer->name.", "; } echo rtrim($singers_name, ", "); endif; ?> </p> </div> <div class="view"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; ?> </ul> <div class="clear"></div> <?php if(have_posts()) { dvd_paging(); }else{ echo "<p>Chưa có bài hát!</p>"; } endif; ?></div><!--end content--><?php get_sidebar(); ?><?php get_footer(); ?> |
Các bạn có thể dùng để kiểm tra và hiển thị taxonomies cho post type khác bằng if, else. Chọn 1 thể loại hay ca sĩ để kiểm tra kết quả nhé:
 Và cuối cùng là phần tìm kiếm. Đối với phần tìm kiếm này mình chỉ muốn hiển thị kết quả là bài hát thôi, vì đây là trang nhạc mà. Do đó mình cần tùy chỉnh lại query 1 chút. Bây giờ mình không dùng cách thường làm ở trên nữa mà mình sẽ sử dụng cách mới đó là dùng hook:
Và cuối cùng là phần tìm kiếm. Đối với phần tìm kiếm này mình chỉ muốn hiển thị kết quả là bài hát thôi, vì đây là trang nhạc mà. Do đó mình cần tùy chỉnh lại query 1 chút. Bây giờ mình không dùng cách thường làm ở trên nữa mà mình sẽ sử dụng cách mới đó là dùng hook:
|
1
2
3
4
5
6
7
|
function dvd_search_filter($query) { if ($query->is_search && !is_admin() ) { $query->set('post_type', array("song")); } return $query; } add_filter('pre_get_posts','dvd_search_filter'); |
Thông qua hook này chúng ta có thể custom lại query 1 cách dễ dàng. Ở trên mình đã set lại post type trong câu truy vấn của trang tìm kiếm vì thế kết quả tìm kiếm sẽ chỉ hiển thị bài hát mà thôi. Qua đây các bạn đã biết thêm 1 cách khác để custom query rồi đấy.
Việc đơn giản còn lại là vào file search.php kiểm tra và dùng loop để hiển thị kết quả tìm kiếm nữa thôi:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?php get_header(); ?><div class="content"> <h1 class="ctitle">Tìm kiếm với "<?php echo get_query_var('s'); ?>"</h1> <ul class="mlst"> <?php while(have_posts()) : the_post(); ?> <li> <div class="info-song"> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <span>-</span> <p> <?php $singers = get_the_terms(get_the_ID(), "singer"); if ( $singers && ! is_wp_error( $singers ) ) : $singers_name = ""; foreach($singers as $singer){ $singers_name .= $singer->name.", "; } echo rtrim($singers_name, ", "); endif; ?> </p> </div> <div class="view"> <?php $view = get_post_meta(get_the_ID(), "view", true); if($view) echo $view; else echo 0; ?> </div> </li> <?php endwhile; ?> </ul> <div class="clear"></div> <?php if(have_posts()) { dvd_paging(); }else{ echo "<p>Không tìm thấy kết quả nào cho từ khóa \"".get_query_var('s')."\"</p>"; } ?></div><!--end content--><?php get_sidebar(); ?><?php get_footer(); ?> |
Thử tìm kiếm 1 phát xem nào ![]()
Lời kết
Sau 2 phần cũng khá dài thì mình cũng đã hướng dẫn xong cho các bạn làm 1 trang nghe nhạc trong wordpres. Hy vọng qua 2 bài hướng dẫn này các bạn có thể tự tay làm lại cho mình 1 trang và hoàn thiện nó hơn nữa.
»Xem thêm: Cách tạo một khung phát nhạc MP3 và ZippyShare đơn giản trong bài




















Hướng Dẫn Kiểu Này Người Mới Làm Sao Biết Làm Được Trời