Thiết lập hiệu ứng Infinite Scroll vào Site WordPress: Quá đơn giản
Để cho dễ hiểu mình lấy ví dụ khi bạn truy cập vào trang facebook, bạn kéo thanh cuộn xuống dưới sẽ thấy nội dung hiển thị thêm và nó cứ thêm mãi khi bạn kéo thanh cuộn xuống dưới, miễn là timline của bạn vẫn còn nội dung (ví dụ này chỉ có hiệu lực cho thời điểm viết bài này, rất có thể sau này facebook sẽ thay đổi).
Với trang blog làm bằng wordpress thông thường, khi bạn kéo thanh cuộn xuống cuối trang sẽ có một phân trang dạng previous/next page hay dạng số, bạn click vào phân trang này nó sẽ hiển thị ra các trang kế tiếp. Trong bài viết này mình sẽ hướng dẫn các bạn tạo chức năng load trang tự động khi kéo thanh cuộn xuống dưới như trong ví dụ trên.
Đầu tiên bạn cài đặt plugin Infinite-Scroll, sau khi cài đặt và kích hoạt vào Settings » Infinite Scroll để tiến hành cấu hình, nếu bạn kiểm tra đã thấy website hoạt động bình thường thì không cần thiết phải cài đặt gì thêm.

Khắc phục plugin không hoạt động.
– Nếu bạn đang sử dụng plugin để tạo phân trang cho blog (ví dụ WP-PageNavi) thì tắt plugin đó đi.
– Nếu theme của bạn có các lựa chọn phân trang dạng số và dạng previous/next page thì cho cài đặt về dạng previous/next page.
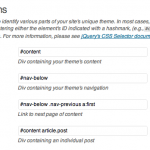
– Nếu vẫn chưa họat động, có thể do theme của bạn sử dụng thẻ div khác đôi chút, trong trường hợp này bạn kiểm tra xem phân trang của bạn nằm trong thẻ div nào, bằng cách click chuột phải vào previous/next page (hoặc phân trang dạng số) ở trang chủ » chọn Inspect element » ở đây bạn có thể dễ dàng xem nó nằm trong thẻ div nào. Thay thế div của bạn vào mục Navigation Selector và Next Selector.
Một số thông số cho theme đặc biệt.
Genesis chil theme
Navigation Selector: .navigation
Next Selector: .navigation a:first
Theme Junkie
Navigation Selector: .pagenavi
Next Selector: .pagenavi a:first
Do cấu tạo mỗi theme mỗi khác, nên rất khó để có cài đặt chung cho tất cả các theme. Nếu bạn không biết cách kiểm tra xem phân trang của bạn sử dụng thẻ DIV nào, có thể để lại comment tên theme và địa chỉ blog của bạn mình sẽ kiểm tra giúp.



















Leave a Reply