Hướng dẫn thiết lập Advanced Custom Field (ACF) trong WordPress
Giới thiệu Advanced Custom Fields
Custom Fields, một vài phương thức ứng dụng nó trong việc thiết kế WordPress. Như các bạn đã biết, WordPress là một nền tảng CMS rất gọn nhẹ, cực kỳ thuật tiện trong việc xây dựng blog. Trong một blog cơ bản, các bài viết rất đơn giản, các trường thông tin bao gồm title, các thư mục, tags và nội dung thông tin dạng text. Và khi người ta sử dụng WordPress để xây dựng website với nhu cầu phức tạp hơn: ví dụ như trang bán hàng, trang giới thiệu dịch vụ, trang tìm kiếm…v..v..cần nhiều trường thông tin hơn trong 1 bài viết thì Custom Fields chính là ứng dụng đáp ứng được điều đó.
Để quản lý và tuy biến tốt hơn, sử dụng dễ dàng hơn Custom Fields, có rất nhiều plugin được tạo ra để phục vụ nhu cầu đó. Advanced Custom Fields là một plugin xuất sắc trong số đó, biến WordPress thành một hệ thống linh hoạt và hoàn hảo hơn.
Hướng dẫn cài đặt Advanced Custom Fields
– Tìm và download và cài đặt Advanced Custom Fields plugin
– Sau khi cài đặt các bạn hãy truy cập trang quản trị của WordPress vào mục Custom Fields để thiết lập cài đặt.
Bước 1: Thêm nhóm thông tin
– Lựa chọn Add new để thêm một nhóm thông tin (field group) mới
– Tiêu đề: tên nhóm thông tin
Bước 2: thêm các trường thông tin
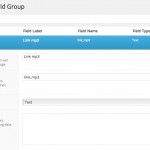
– Chọn Add Field để thêm một trường thông tin mới
– Field Label: Tên hiển trị của trường thông tin khi viết bài
– Field Name: tên sử dụng khi xuất thông tin trong code, sử dụng tiếng Việt không dấu hoặc tiếng Anh.
– Field Type: Loại thông tin bạn cần, ở đây có rất nhiều dạng như text, đoạn văn bản, số, email, ảnh…
– Field Instructions: mô tả field trong phần quản trị, hiển thị trên trang viết bài
– Required?: Lựa chọn bắt buộc hay không bắt buộc trường thông tin này
– Default Value: Giá trị mặc định
– Placeholder Text: text hiển thị trong input
– Prepend, Append: phần này bạn có thể ứng dụng trong việc thêm các thông tin, class, code. Hãy để trống nếu không dùng đến.
– Formatting: format cho input
– Character Limit: giới hạn số ký tự
– Conditional Logic: các điều kiện logic, hỗ trợ bạn thêm 1 số các mệnh đề, hãy để mặc định phần này nếu không dùng đến.
Add Field nếu bạn muốn thêm tiếp một trường thông tin khác. Các bạn có thể kéo thả để sắp xếp thứ tự các trường thông tin trong group.

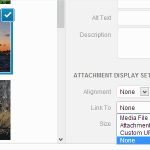
Bước 3: cấu hình hiển thị
Có 2 phần cấu hình:
– Phần Local: tùy biến việc hiển thị group thông tin ở các khu vực, bạn có thể lựa chọn theo Categrory, theo Format Post, Tag, User…Mình thấy phần này rất thích hợp khi bạn ứng dụng để thiết kế các website dạng shop bán hàng hay các thông tin đặc biệt.
is equal to/ is not equal to: hiển thị hay không hiển thị khi lựa chọn giá trị
And / Or : and là sự kết hợp thông tin các trường hợp, chỉ có tác dụng khi có đầy đủ các thông tin, or việc hiển thị có tác dụng khi lựa chọn 1 hoặc 1 vài giá trị trong nhóm giá trị thiết lập. Cái này tựa như bội và ước trong toán học lớp 12 ấy
– Phần Options: có một số các thông tin được giải thích như sau
Order: sắp xếp thứ tự các group thông tin
Position: vị trí của Nhóm thông tin hiển thị trong trang viết bài
Style: hiện thị theo box hay không, hãy lựa chọn Standard Metabox
Hide on screen: ẩn các thông tin khi lựa chọn
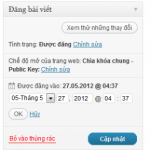
Chọn Đăng bài viết / Cập nhật để Lưu lại các lựa chọn.
Dưới đây là một setup ví dụ của mình:

Còn đây là kết quả hiển thị trong trang viết bài

Thiết lập hiển thị thông tin Custom Fields ra ngoài bài viết
Sau khi đã cấu hình xong với plugin Advanced Custom Fields và cấu hình trong bài viết, vấn đề tiếp theo chúng ta cần làm là khai báo hiển thị các thông số fields trên. Để làm được điều đó ta có 2 cách sau:
– Sử dụng Shortcode: đây là tính năng rất tuyệt vời của ACF. Để hiển thị các bạn sử dụng shortcode theo dạng mẫu sau
|
1 |
Ngoài ra, bạn còn có thể khai báo hiển thị trường thông tin theo id bài viết:
|
1 |
– Thiết lập khai báo code trong file nội dung bài viết: Dạng khai báo thông tin đơn giản
|
1 |
<?php the_field($field_name, $post_id); ?> |



















Leave a Reply