Sử dụng jQuery Autocomplete phục vụ tìm kiếm
Công cụ tìm kiếm là một phần không thể thiếu trong bất kỳ website nào. Về công dụng của nó thì chắc ai cũng biết đến rồi. Việc cải thiện công cụ này cũng không kém phần quan trọng giúp website của các bạn trở nên thân thiện và tiện lợi với người dùng hơn. Các bạn thấy thế nào khi sử dụng công cụ tìm kiếm mà được gợi ý thêm kết quả. Rất tiện lợi phải không nào? Trong bài viết này mình sẽ hướng dẫn các bạn sử dụng thư viện jquery autocomplete để làm thêm tính năng này.

Bài viết này mình sẽ hướng dẫn 1 cách cơ bản và dể hiểu nhất để các bạn nắm bắt được cách sử dụng cũng như ý tưởng làm. Khi đã hiểu rồi việc mở rộng và nâng cao hơn thì không thành vấn đề nữa.
Về thư viện jquery autocomplete các bạn có thể tham khảo thêm ví dụ và API hỗ trợ của nó tại đây để hiểu thêm về nó.
Đọc qua tài liệu các bạn thấy các gợi ý nó đưa ra được dựa vào 1 danh sách (mảng, chuỗi, đối tượng …) đã được tạo sẵn và gán vào option source đúng không? Vậy thì ý tưởng làm ở đây là chúng ta sẽ kết hợp thêm với ajax để lấy các gợi ý động mỗi khi người dùng gõ từ khóa tìm kiếm.
Trước tiên các bạn cần 1 form tìm kiếm. Ở đây mình sử dụng form trong file searchform.php và dùng hàm get_search_form() để hiển thị nó. Đây là form của mình:
|
1
2
3
4
5
6
7
|
<form role="search" action="<?php bloginfo('url'); ?>" method="get" id="searchfrm"><input type="text" autocomplete="off" placeholder="Nhập từ khóa cần tìm ..." name="s" size="10" id="s" /><input type="submit" id="searchsubmit" value="Tìm" /></form> |
Tiếp đến các bạn thêm đoạn code sau vào file functions.php của theme:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
add_action('init', 'dvd_autocomplete_init');function dvd_autocomplete_init(){ wp_register_style('dvd_jquery_ui_css', 'http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css'); //load css style cho jquery autocomplete wp_register_script('dvd_acsearch', get_template_directory_uri() . '/js/dvd_ac_search.js', array( 'jquery', 'jquery-ui-autocomplete' ), null, false); //đăng ký 1 file js riêng, file này nằm trong thư mục js của theme có nhiệm vụ tùy chỉnh option của jquery autocomplete và ajax để lấy source //array('jquery','jquery-ui-autocomplete'): file muốn hoạt động thì phải có jquery và jquery autocomplete (cung cấp sẳn bởi wordpress). Khi script này enqueue chúng sẽ tự động enqueue theo và enqueue trước script này wp_localize_script('dvd_acsearch', 'ACSearch', array( 'url' => get_template_directory_uri() . '/inc/ac_search.php' )); //đăng ký 1 đối tượng ACSearch cho script dvd_ac_search.js với thuộc tính url lưu đường dẫn trang xử lý request từ ajax wp_enqueue_script('dvd_acsearch'); wp_enqueue_style('dvd_jquery_ui_css'); } |
Đoạn code trên có nhiệm vụ đăng ký và sử dụng các script và style riêng cần thiết. Mình cũng đã chú thích rõ ở trên rồi nên không giải thích thêm nữa.
Các bạn cần tạo 2 file như trên đã đăng ký. Như đoạn code trên của mình là ac_search.php trong thư mục inc và dvd_ac_search.js trong thư mục js. Tên và đường dẫn thì tùy ý các bạn, chỉ cần đăng ký đúng với tên và đường dẫn các bạn đã tạo theo mẫu code bên trên là được.
Tiếp đến các bạn chèn nội dung sau vào file dvd_ac_search.js:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
jQuery(document).ready(function ($) { //tài liệu đã load xong $("#s").autocomplete({ source: function (req, response) { //req là 1 đối tượng có thuộc tính term chứa chuỗi tìm kiếm lấy từ #s, response là hàm trả về kết quả search $.ajax({ url: ACSearch.url, //url trang xử lý request data: { s: req.term //nội dung search }, success: function (data) { response(JSON.parse(data)); //chuyển chuỗi json về đối tượng và trả về kết quả search } }); }, select: function (event, ui) { //sự kiện xảy ra khi chọn 1 phần tử trong dãy kết quả window.location.href = ui.item.link; //chuyển hướng tới link của bài viết }, minLength: 3 //quy định phải có ít nhất 3 từ thì autocomplete mới hoạt động });}); |
Đoạn code trên đơn giản là thiết lập các option cho jquery autocomplete, riêng source thì sẽ được lấy động bằng ajax. Cụ thể thì bên trên mình đã chú thích.
Việc còn lại cuối cùng là viết code xử lý request từ ajax trong file ac_search.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?phpinclude_once('../../../../wp-load.php'); //load file cần thiết để sử dụng hàm wordpress$s = $_REQUEST['s']; //lấy nội dung tìm kiếm$arg = array( 'post_status' => 'publish', 's' => $s, 'post_type' => array( 'post' ), 'posts_per_page' => 10 );$results = array(); //mảng chứa kết quả$acsearch = new WP_Query($arg);if ($acsearch->have_posts()): while ($acsearch->have_posts()): $acsearch->the_post(); $tmp = array(); $tmp['label'] = esc_html(get_the_title()); $tmp['link'] = get_permalink(); $results[] = $tmp; endwhile;endif;//sử dụng WP_Query để lấy và đổ kết quả vào $results$response = json_encode($results);//chuyển thành chuỗi json và xuất ra//do mình viết hàm xuất response bị block nên các bạn tự thêm vào nha?> |
Đoạn code trên cũng dễ hiểu đúng không nào? Lấy giá trị search sau đó tìm kết quả phù hợp thông qua đối tượng WP_Query rồi đổ ra kết quả loại json.
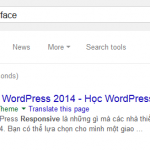
Vậy là đã xong, các bạn kiểm tra kết quả và có thể style thêm cho đẹp mắt nhé. Đây là kết quả của mình.

Lời kết
Mình đã hướng dẫn xong, hy vọng qua bài viết cơ bản này các bạn có thể hiểu và mở rộng nó hơn nữa.
Mình xin kết thúc tại đây. Cũng như thường lệ, mọi thắc mắc các bạn có thể để lại comment bên dưới.

















Hi Dương !
Những bài viết của bạn rất chât lượng. Mình có thể xin email của ban được không? Nếu không tiện đưa lên đây thì vui lòng inbox cho mình qua địa chỉ email: ducsinhngo@gmail.com
Thanks!
//do mình viết hàm xuất response bị block nên các bạn tự thêm vào nha
bác giải thích chỗ này được k. viết ntn mới đúng. e k chuyên code lắm